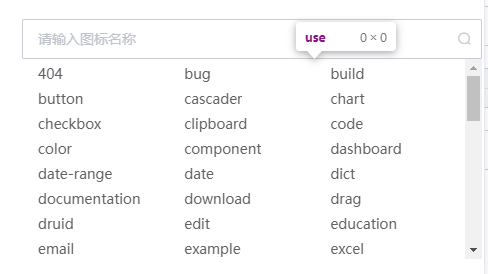
svg渲染use占位符宽高都是0,页面显示空白问题

<svg-icon icon-class="clipboard" class-name="disabled" />
经过分析是少了个解析插件 svg-sprite-loader ,用npm安装一下,然后需要在vue.config.js中添加配置
'use strict'
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir)
}
chainWebpack: config => {
config.plugins.delete('preload') // TODO: need test
config.plugins.delete('prefetch') // TODO: need test
// set svg-sprite-loader
config.module
.rule('svg')
.exclude.add(resolve('src/assets/icons'))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/assets/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
}
版权声明:本文为李维亮博主的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://www.liweiliang.com/1126.html
- 上一篇: pc端屏幕显示设置缩放比例对页面布局的适配
- 下一篇: 在vue3中代替vue2 .sync修饰符
评论已关闭