当elementui的el-dialog组件中包含子组件时,用refs调用子组件时的undefined问题
今天用elementui写了一个el-dialog组件里面包着一个el-transfer穿梭框组件,
代码
<!--推荐服务-->
<el-dialog title="提示" :visible.sync="dialogVisible" width="704px" :before-close="handleClose">
<el-transfer ref="recommendation" v-model="addInterfaceBigClass.recommendInterface" :data="getModelList" :titles="['未添加','已添加']" filterable :button-texts="['删除', '添加']" style="min-height: 400px;"></el-transfer>
<span slot="footer" class="dialog-footer">
<el-button @click="cancelInterfaceRecommend">取 消</el-button>
<el-button type="primary" @click="saveInterfaceRecommend">确 定</el-button>
</span>
</el-dialog>
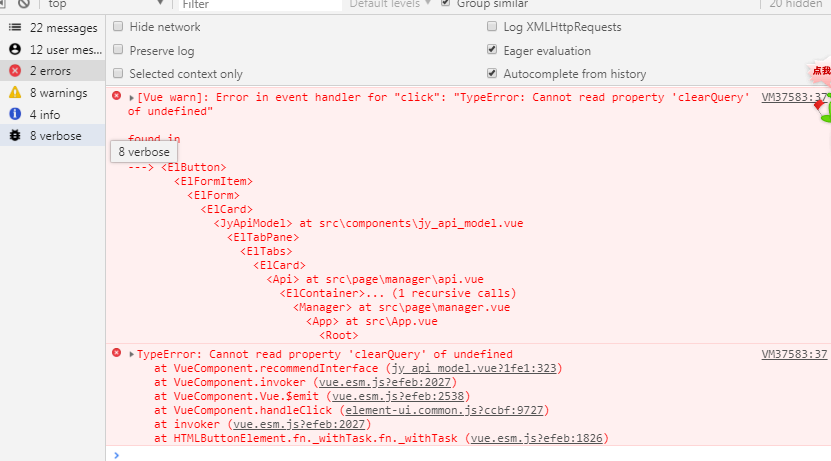
然后发现通过$refs第一次调用el-transfer绑定的ref的时候,发现第一次调用的时候提示报错
VM37583:37 [Vue warn]: Error in event handler for "click": "TypeError: Cannot read property 'clearQuery' of undefined"

经过思考感觉应该是js加载机制或者是 el-dialog 渲染顺序的延时造成的,所以我就在调用的方法里面加个setTimeout
setTimeout(() => {
this.$refs.recommendation.clearQuery('left');
this.$refs.recommendation.clearQuery('right');
},0);
最后完美解决undefined问题
版权声明:本文为李维亮博主的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://www.liweiliang.com/892.html
评论已关闭