vConsole - 移动端开发调试利器
最近老搞移动端开发,赶脚调试起来很不方便,然后就发现了腾讯开源的vConsole
vConsole是一个轻量、可拓展、针对手机网页的前端开发者调试面板。
特性
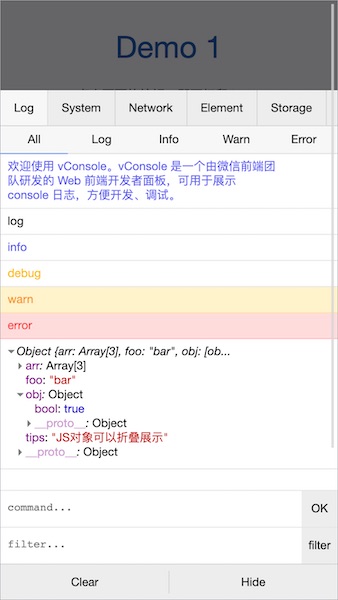
查看 console 日志
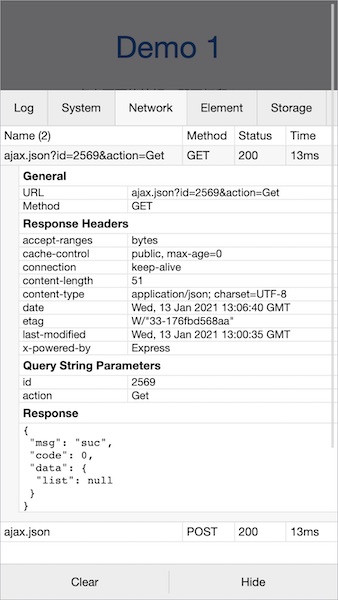
查看网络请求
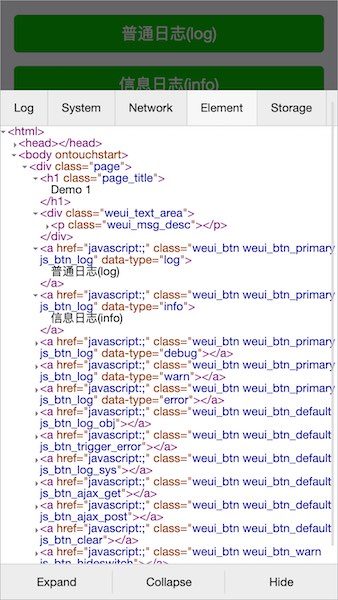
查看页面 element 结构
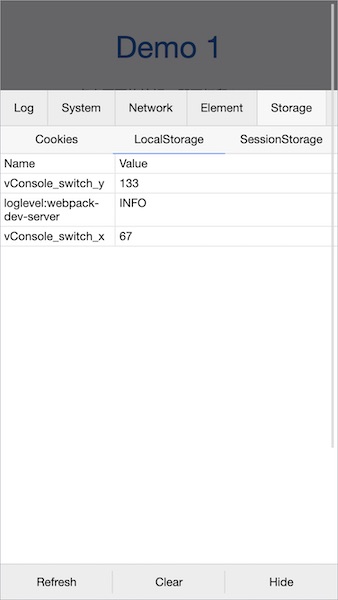
查看 Cookies、localStorage 和 SessionStorage
手动执行 JS 命令行
自定义插件
上手
方法一:使用 npm(推荐)
$ npm install vconsole
Import 并初始化后,即可使用 console.log 功能,如 Chrome devtools 上一样。
import VConsole from 'vconsole';
const vConsole = new VConsole();
// 或者使用 options 选项初始化
const vConsole = new VConsole({ maxLogNumber: 1000 });
// 接下来即可照常使用 `console` 等方法
console.log('Hello world');
// 结束调试后,可移除掉
vConsole.destroy();
方法二:使用 unpkg 的 CDN 直接插入到 HTML
<script src="https://unpkg.com/vconsole/dist/vconsole.min.js"></script>
<script>
// VConsole 默认会挂载到 `window.VConsole` 上
var vConsole = new window.VConsole();
</script>
详细使用方法请参阅使用教程。

http://wechatfe.github.io/vconsole/demo.html




文档
vConsole 本体:
插件:
第三方插件列表
vConsole-sources
vconsole-webpack-plugin
vconsole-stats-plugin
vconsole-vue-devtools-plugin
vconsole-outputlog-plugin
vite-plugin-vconsole
版权声明:本文为李维亮博主的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://www.liweiliang.com/1098.html
评论已关闭