Ant Design of Vue —— Table表格组件 —— 设置动态表头
Column配置
比如:操作列
{
key: 'action',
scopedSlots: { customRender: 'action', title: '变量名' },
align: 'center'
}
代码段
<template slot="变量名">{{动态表头名称}}</template>
demo: 注意不要在括号 dataIndex同级节点加title属性名,否则的话scopedSlots设置的title会失效
//Column
{
dataIndex: 'belong',
key: 'belong',
width:'8.33333333%',
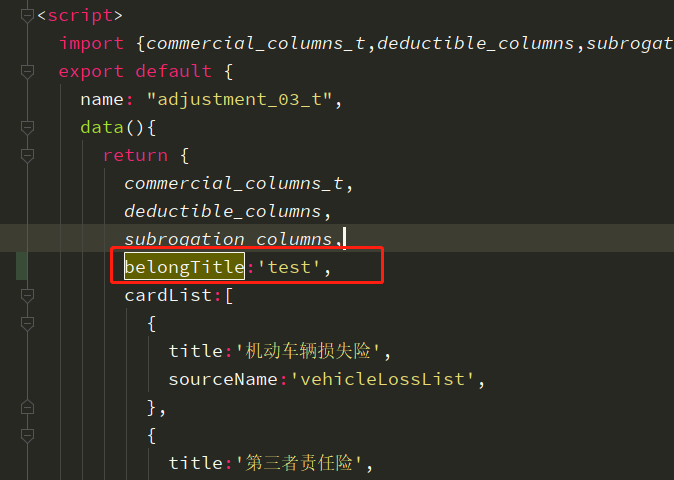
scopedSlots: {customRender: 'belong',title:'belongTitle'}
}
//template
<template slot="belongTitle">{{belongTitle}}</template>

版权声明:本文为李维亮博主的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://www.liweiliang.com/1082.html
评论已关闭