webpack打包开启Gzip时compression-webpack-plugin 2.0.0报错
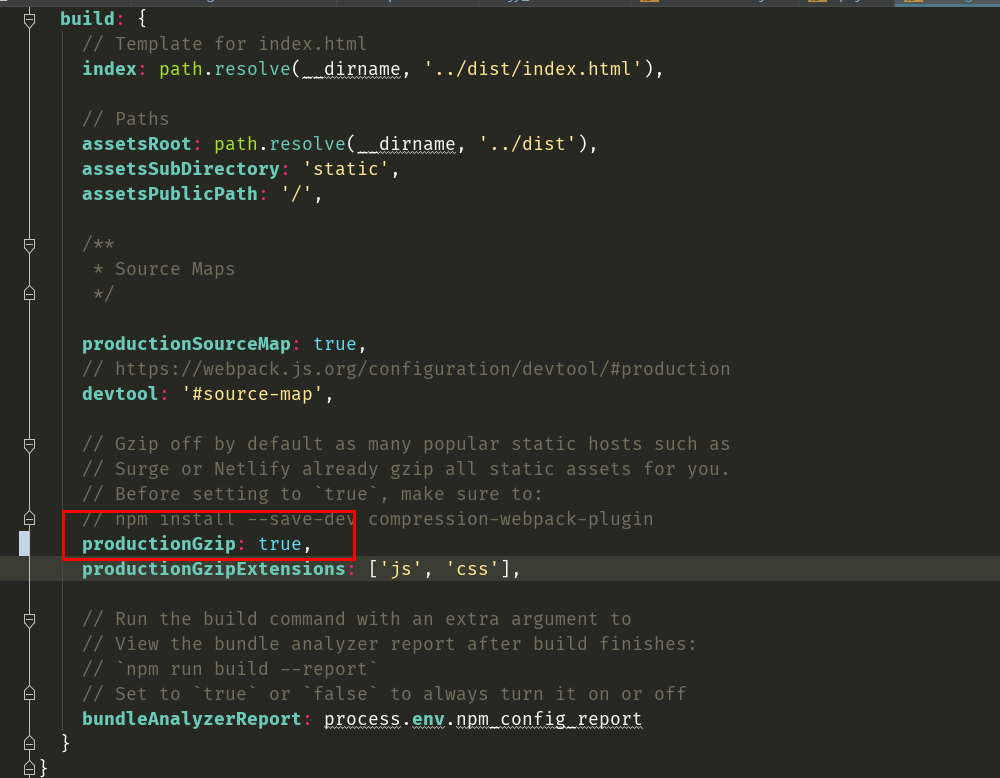
最近做webpack基于vue-cli的打包优化,调试到productionGzip文件压缩优化,在项目 根目录config/index.js 中 build 对象内找到 productionGzip: false, 把 false改为true 实现启用。
属性值修改后,这个时候可以执行 npm run build。但是会报错
compiler.hooks.emit.tapAsync({ name: 'CompressionPlugin' }, emit);
排查了下原因,然后我去看了下:https://www.npmjs.com/package/compression-webpack-plugin。在其文档中发现了些细节,
Requirements:This module requires a minimum of Node v6.9.0 and Webpack v4.0.0.
翻译过来的意思就是此模块最低要求 Node v6.9.0和Webpack v4.0.0
这是由于我安装的compression-webpack-plugin是最新2.0.0的,所以把当前的包给卸载了
npm uninstall --save-dev compression-webpack-plugin
然后安装了1.1.12版本的,安装命令(指定版本在包后面加个@版本号就ok)
npm install --save-dev compression-webpack-plugin@1.1.12
安装好后执行了下打包命令,发现项目可以正常跑起来了
npm run build
版权声明:本文为李维亮博主的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://www.liweiliang.com/930.html
评论已关闭