CSS之flex兼容
随着自己写过的页面的增多,也遇到了很多CSS兼容性的问题。这些兼容性问题,都是必然的,因为技术在不断进步,不断革新,所谓,“后浪推前浪,前浪拍死在沙滩上”,当然我们的技术不能是被拍死在沙滩上,我们还要支持,不支持的话,只能是你这个页面,这个产品被淘汰。
那么为了不被淘汰,我们就要做些兼容性处理。
我写页面的时候用到过很多的flex布局,觉得非常好用。下面附上一篇不错的flex布局介绍的文章。
Flex 布局教程想了解的可以自己去看看这篇博文,或者自己百度,这里先部多做介绍,我们主要来说一说flex布局的兼容性问题。
why?
大家可能想问了,flex布局为什么会存在兼容性问题啊?
之所以存在兼容性问题,是因为技术在不断的更新,有些旧的浏览器只支持旧语法的书写方式,所以就出现所谓的兼容性问题。
what?
那么新旧版本是什么?
flex布局分为旧版本dispaly: box;,过渡版本dispaly: flex box;,以及现在的标准版本display: flex;。所以如果你只是写新版本的语法形式,是肯定存在兼容性问题的。
Android
2.3 开始就支持旧版本 display:-webkit-box;
4.4 开始支持标准版本 display: flex;
IOS
6.1 开始支持旧版本 display:-webkit-box;
7.1 开始支持标准版本display: flex;
PC
ie10开始支持,但是IE10的是-ms形式的。
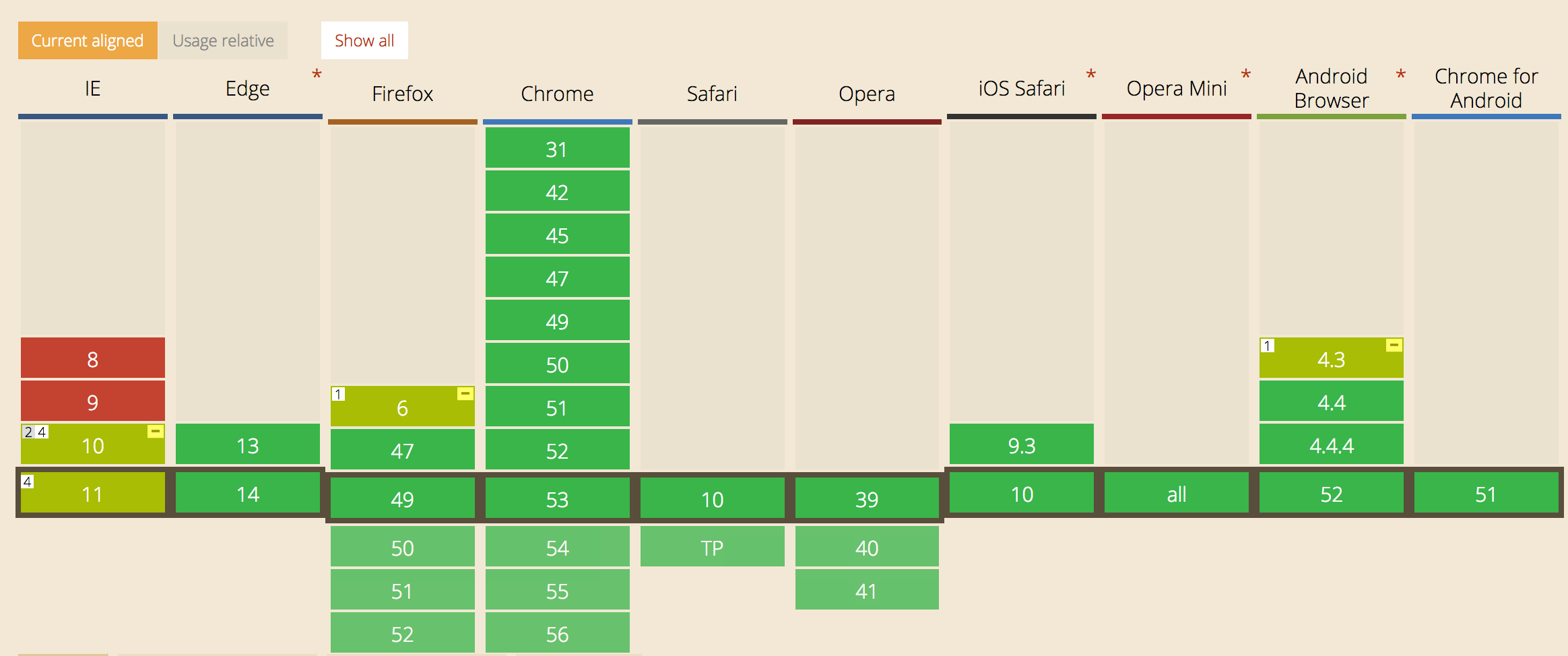
下面是各个浏览器的支持情况
how?
所以我们该如何进行兼容性的写法呢?
盒子的兼容性写法
.box{
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本语法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本语法: IE 10 */
display: -webkit-flex; /* 新版本语法: Chrome 21+ */
display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */
}
子元素的兼容性写法
.flex1 {
-webkit-box-flex: 1 /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
-webkit-flex: 1; /* Chrome */
-ms-flex: 1 /* IE 10 */
flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */
}
这种兼容写法不一定起效的。尤其是在底版本安卓系统中。因为什么呢?因为所有都是向下兼容的,所以写法的顺序一定要写好了才起作用。就是把旧语法写在底下,个别不兼容的移动设置才会识别,哪些是旧的语法,你懂的。那些带box的一定要写在最下面即可。
所以上面的兼容写法应该是这样的才对:
.box{
display: -webkit-flex; /* 新版本语法: Chrome 21+ */
display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本语法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本语法: IE 10 */
}
.flex1 {
-webkit-flex: 1; /* Chrome */
-ms-flex: 1 /* IE 10 */
flex: 1; /* NEW, Spec - Opera 12.1, Firefox 20+ */
-webkit-box-flex: 1 /* OLD - iOS 6-, Safari 3.1-6 */
-moz-box-flex: 1; /* OLD - Firefox 19- */
}
总结
这样来试试吧,保证不会再出现返工修改的问题。
good luck!
版权声明:本文为李维亮博主的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://www.liweiliang.com/853.html
- 上一篇: 移动端问题总结
- 下一篇: scroll居中元素的 scrollleft 的计算方法
评论已关闭