phpcms V9使用百度编辑器UEditor
注意编辑器文件夹ueditor的最终路径必须是/statics/js/ueditor/
另外,上传的图片附件还要改下,等下再发给帖子说明下
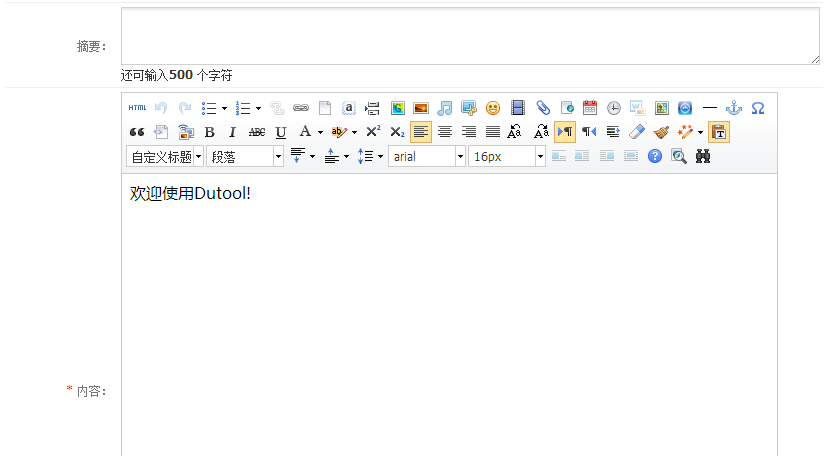
由于经常要贴代码以及其它编辑器效果,但phpcms默认的编辑器功能太简单,无法满足我的日常需要。经过比较,发现百度编辑器UEditor蛮好的,而且可以自由定制编辑器导航工具。需要的朋友可以去官网查看实际效果,或者注册本站投稿试用一下。(之前忘记修改栏目投稿权限,现在只要注册就可以测试,5.28修改)
官网体验url如下:
http://ueditor.baidu.com/website/onlinedemo.html
替换过程中需要修改到phpcms自身程序文件,所以在大家在替换之前需要先在本地备份一下整站文件,而且最好先在本地进行测试,调试完毕后再上传到网站空间。

步骤如下:
一、先到官网下载资源包(先定制编辑器导航工具,再下载)
二、上传到phpcms默认的js文件路径,上传后的文件路径如下
\statics\js\ueditor\
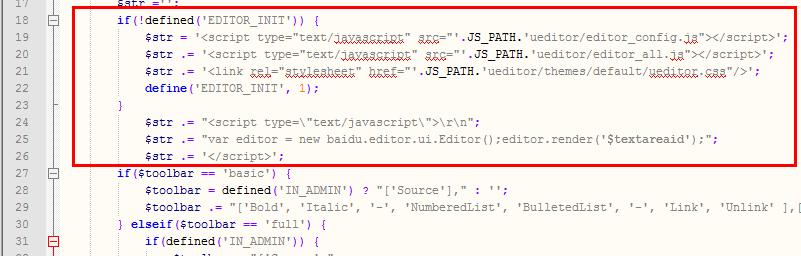
三、打开/phpcms/libs/classes/form.class.php,找到如下代码:
if(!defined('EDITOR_INIT')) {
$str = '';
define('EDITOR_INIT', 1);
} 替换成:
if(!defined('EDITOR_INIT')) {
$str = '';
$str .= '';
$str .= '';
define('EDITOR_INIT', 1);
}
$str .= "';
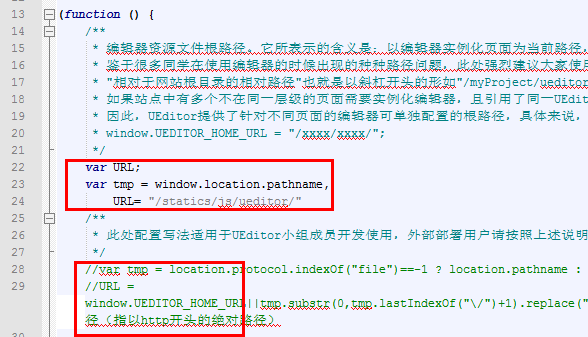
四、打开/statics/js/ueditor/editor_config.js,找到如下代码:
var URL;
/**
* 此处配置写法适用于UEditor小组成员开发使用,外部部署用户请按照上述说明方式配置即可,建议保留下面两行,以兼容可在具体每个页面配置window.UEDITOR_HOME_URL的功能。
*/
var tmp = location.protocol.indexOf("file")==-1 ? location.pathname : location.href;
URL = window.UEDITOR_HOME_URL||tmp.substr(0,tmp.lastIndexOf("\/")+1).replace("_examples/","").replace("website/","");//这里你可以配置成ueditor目录在您网站的相对路径或者绝对路径(指以http开头的绝对路径)替换成:
var URL;
var tmp = window.location.pathname,
URL= "/statics/js/ueditor/"
/**
* 此处配置写法适用于UEditor小组成员开发使用,外部部署用户请按照上述说明方式配置即可,建议保留下面两行,以兼容可在具体每个页面配置window.UEDITOR_HOME_URL的功能。
*/
//var tmp = location.protocol.indexOf("file")==-1 ? location.pathname : location.href;
//URL = window.UEDITOR_HOME_URL||tmp.substr(0,tmp.lastIndexOf("\/")+1).replace("_examples/","").replace("website/","");//这里你可以配置成ueditor目录在您网站的相对路径或者绝对路径(指以http开头的绝对路径)就是把默认的“var tmp”和“URL”注释掉,换成百度编辑器的地址;

五、修改完毕后,在/statics/js/ueditor/editor_config.js找到112、113行,修改编辑器默认宽度和高度,因为phpcms默认编辑器没有那么大:
//,initialFrameWidth:1000 //初始化编辑器宽度,默认1000 //,initialFrameHeight:320 //初始化编辑器高度,默认320
替换成:
,initialFrameWidth:655 //初始化编辑器宽度,默认1000 ,initialFrameHeight:400 //初始化编辑器高度,默认320
如此,在添加文章时,编辑器就不会变形。
版权声明:本文为李维亮博主的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://www.liweiliang.com/133.html
评论已关闭