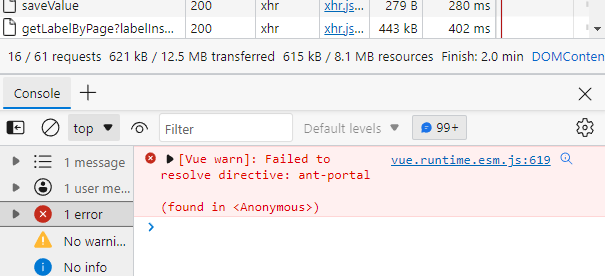
[Vue warn]: Failed to resolve directive: ant-portal (found in <Anonymous>)
最近在各种魔改一个老项目,遇到了一个这样的错误
Ant Design Vue 局部引入 Modal 组件方式
import {Row, Col, Button, Collapse, Icon, Modal, Input} from "ant-design-vue";
components: {
AButton: Button,
AInput: Input,
ACollapse: Collapse,
ACollapsePanel: Collapse.Panel,
AIcon: Icon,
AModal: Modal
},
开始看到 directive 以为写的自定义指令有问题,后来查了下是由于modal局部引用导致的,所有要把Modal已use的方式来注册就好了,代码如下
import Vue from 'vue'
import {Modal} from "ant-design-vue";
Vue.use(Modal)
版权声明:本文为李维亮博主的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://www.liweiliang.com/1112.html
评论已关闭