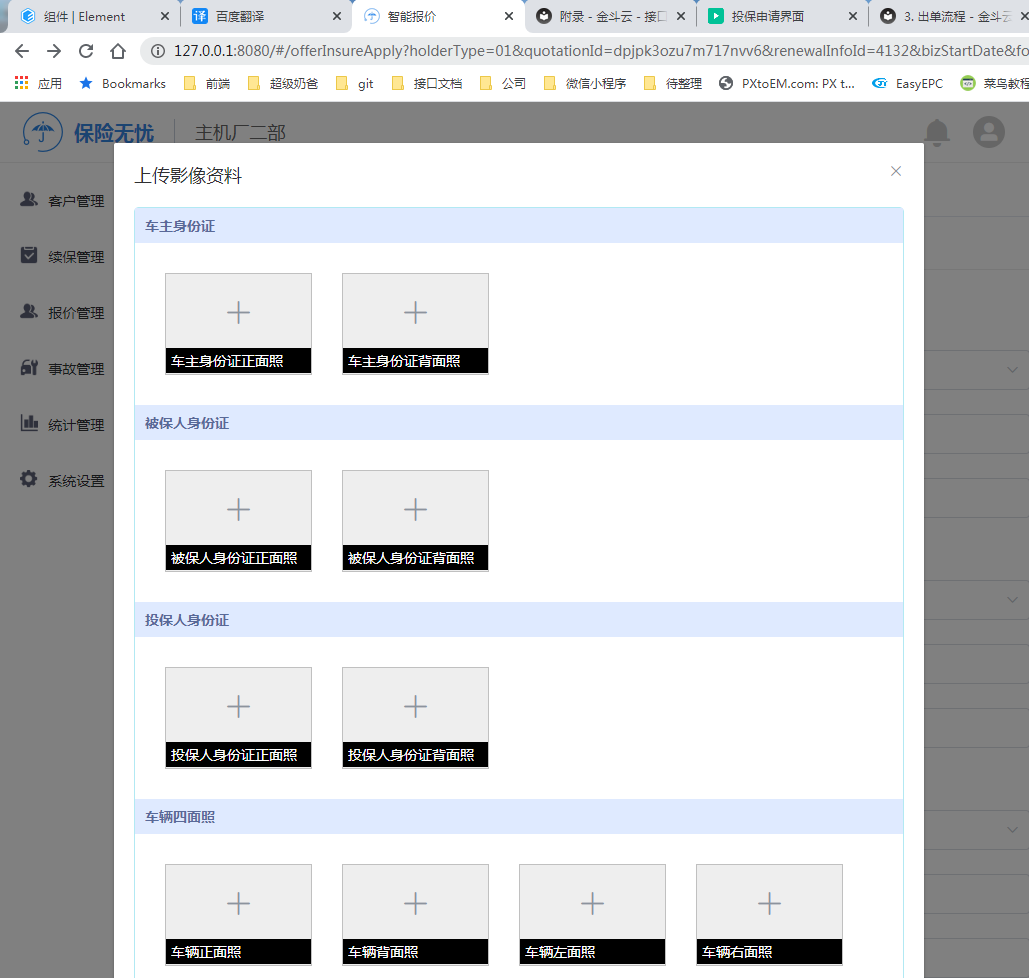
element-ui中使用多个el-upload组件时无法绑定对应的元素

<el-upload class="ry-uploader"
action=""
:show-file-list="false"
:on-success="handleImgUploadSuccess"
:before-upload="(res) => {return beforeImgUpload(res,'B1')}"
:http-request="uploadImgRequest"
>
<img v-if="imageUrlObject.B1" :src="imageUrlObject.B1" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
主要就是利用自定义函数进行传参
:before-upload="(res) => {return beforeImgUpload(res,'B1')}"
版权声明:本文为李维亮博主的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://www.liweiliang.com/1041.html
- 上一篇: Vue.js由于延时加载显示了花括号{{XXX}}解决方法
- 下一篇: 图片转base64 方法
评论已关闭