element-ui table表格根据slot来实现自定义数据为空是的提示样式
使用vue就避免不了用element-ui使用table总是遇到设计小姐姐搞出来的不一样的空提示效果
代码只要在el-table里面增加如下代码就可以了
<template slot="empty">
<div class="table_empty">
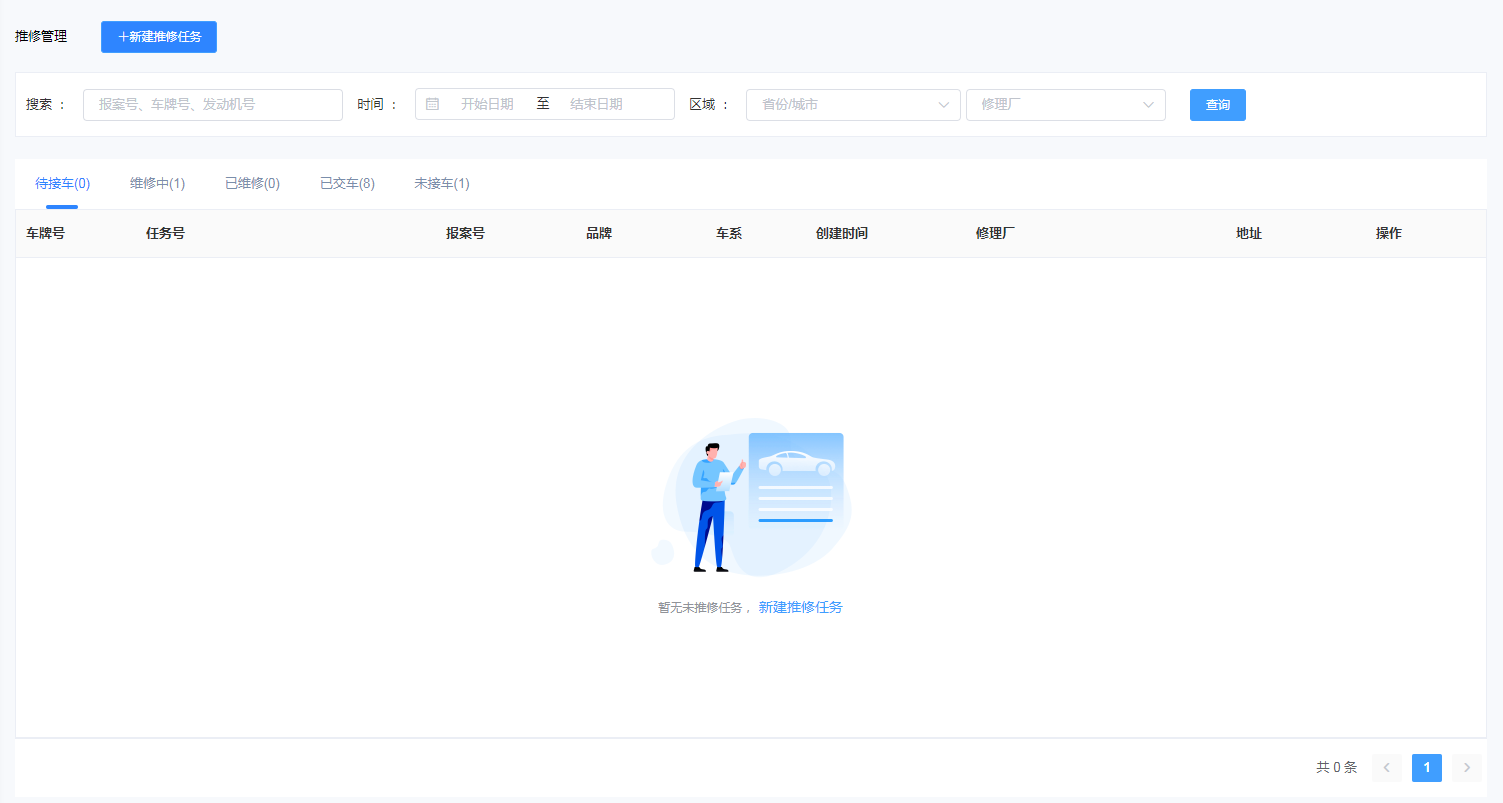
<div class="empty_tips">暂无未推修任务,
<el-button @click="newFixTask" type="text" size="small" style="font-size:14px;">新建推修任务</el-button>
</div>
</div>
</template>
变身后的效果

版权声明:本文为李维亮博主的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://www.liweiliang.com/1006.html
评论已关闭