mpvue小程序分包
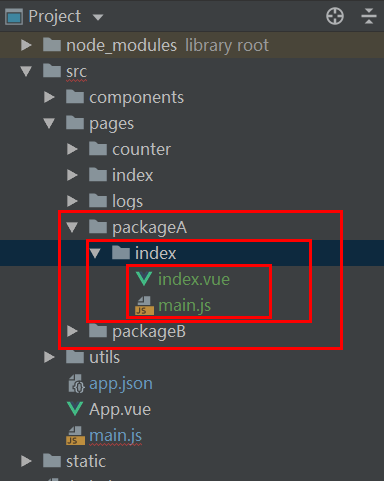
基于mpvue小程序进行分包首先在 pages / 下,新建 packageA/index 目录,在目录下再新建两个文件,index.vue和 main.js ,目录结构如下图所示:
注意事项:
要把子包的目录建在src/pages/ 下,而不是pages平级。
然后对app.json进行配置
"subPackages":[
{
"root": "pages/packageA/",
"pages": [
"index/main"
]
},
{
"root": "pages/packageB/",
"pages": [
"index/main"
]
}
],
版权声明:本文为李维亮博主的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:http://www.liweiliang.com/974.html
评论已关闭