微信小程序开发之页面转发 onShareAppMessage 转发参数用处
最近在玩小程序,感觉以后这个会爆发,嗯开始搞起来吧
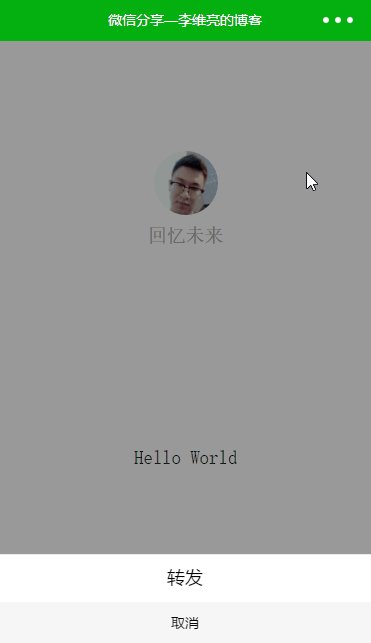
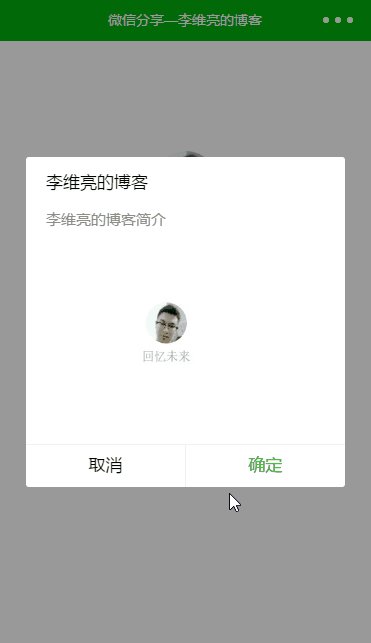
今天来讲解下微信小程序是分享功能制作,由于微信更新,将分享功能改成了转发功能,下面是效果图
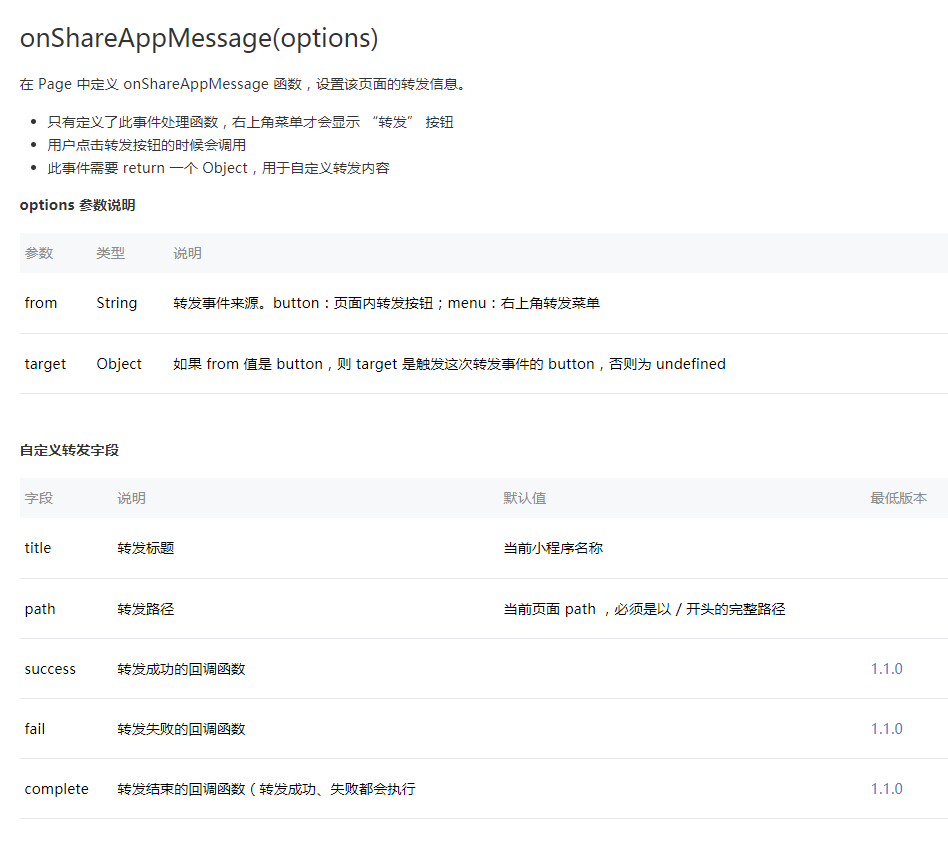
在 Page 中定义 onShareAppMessage 函数,设置该页面的转发信息。
只有定义了此事件处理函数,右上角菜单才会显示 “转发” 按钮
用户点击转发按钮的时候会调用
此事件需要 return 一个 Object,用于自定义转发内容
title 转发标题,默认值当前小程序名称
path 转发路径,默认值:当前页面 path ,必须是以 / 开头的完整路径
success 转发成功的回调函数
fail 转发失败的回调函数
complete 转发结束的回调函数(转发成功、失败都会执行
嗯哼,看着是不是有点像ajax请求啊,反正我是这么认为的,最后在补个参数
desc 转发描述,这个官方文档上已经没有这个参数了但是这个还是可以用. 
Page({
onShareAppMessage: function (res) {
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res.target)
}
return {
title: '李维亮的博客',
desc:"李维亮的博客简介",
path: '/page/user?id=123',
success: function(res) {
// 转发成功
},
fail: function(res) {
// 转发失败
}
}
}
})
版权声明:本文为李维亮博主的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:http://www.liweiliang.com/789.html
你这不就是微信的文档吗?重点呢?参数123怎么用?在哪取?怎么取?参数的应用场景是什么?。。。
?前面是指定页面 后面 id = 123 意思是 key是id val 是 123
所起到的作用
比如 你要分享 详情页面 并且你是通过 list 页面进入的 此时 到详情页的时候你肯定是通过list点击传入id值才能获取到详情页面的信息
此时再分享详情页的时候 就可以加上这个 id的变量分享出去
参数123怎么用?在哪取?怎么取?,我转发能成功,但在那读取,并上传到服务器
默认每个页面的 onload 函数中的options参数中都可以拿到上一个页面传入的值
传值只需要 页面路径?变量=值
你好!为啥我定义了onShareAppMessage(options)这个方法,当转发的时候不触发这个事件